Your business needs a website. Depending on the size of your company you probably have other technology needs too, and you might think that it’s a no-brainer to hire one company to do it all. It’s not. It can be hard to find a web designer that’s up to the task, and he or she is almost certainly not the same person that manages your network.
Reich Web Consulting used to be Reich Consulting. While the web was always our focus, we used to accept any gig that involved a computer. When we were an IT company, our small business customers all said the same thing:
We like the convenience of having all our technology requirements met by one vendor. – Small Business Owners
But is hiring a general IT company to create your website the most economical and convenient solution? This article will help small business owners to ask the right questions to find a web designer capable of building them a successful website.

You should probably let him stick to IT.
The Difference Between IT and Web Design
IT stands for Information Technology. Information Technology is an umbrella term for the support of computer and network infrastructure.
Web design, web development, and web marketing refer to
- Creating the look, feel and user experience of a website
- The programming that drives a website
- The skills required to get your website in front of the right people and make it accomplish your business goals.
These terms get used interchangeably, but the individual or company you hire to build your website needs skills in all three disciplines to help you succeed.
Why IT and Web Design Are Different
“But wait,” you say, “the web is just a bunch of computers networked together! That sure sounds like information technology to me!” But that definition makes the grocery store checkout and drone warfare all part of the same skill set. That definition is just too broad to be useful.
IT and web design are separate skill sets with little overlap.
A good IT generalist will have some programming and troubleshooting skills relevant to website design. A good web designer or web developer will possess general IT skills related to their trade. Both will most certainly be able to install a content management system like WordPress. But that’s where the similarities end.
The IT generalist might pass that off as a complete website. The web specialist understands that’s just the beginning.

Well, OBVIOUSLY he’s doing web design. It says it right there!
Does the Company Have a Web Department?
Does the company you’re considering have a web department? Is anyone focused full-time on quality web design?
A good IT company offers a breadth of knowledge a mile wide and few inches deep, a staff tenacious enough to solve hard problems, and if you’re lucky, they employ experts with extensive expertise in the technology that matters to you and your business.
These skills make a fantastic team for planning and building your business’ computing infrastructure, keeping it running like a well-oiled machine, and solving problems when they occur.
So what does any of that have to do with building an attractive, engaging website that meets your sales and marketing objectives?
The qualities required to create a successful website are unique:
- Graphic design & layout
- Responsive design and cross-browser testing
- UX (User Experience)
- Technical SEO, site structure, information architecture
- Copywriting, Content Marketing
- Search engine trends, marketing, and advertising
- Security
Ask questions. Before you sign a contract find out if their staff have training and experience in the skills that affect your project.
Questions to Ask Before Hiring a Company to Build Your Website
Now that I’ve made you question everything you thought you knew about the web, I’d like to ease the pain by offering something useful. The rest of this post provides a list of questions to ask before you hire a company or an individual to build your business’ website.

I ask Adobe Stock for outsourcing, ” and it gives me a white dude palming a globe with the cast of a college brochure.
1. Do they Outsource?
Many businesses use some form of outsourcing. There’s nothing wrong with outsourcing and no shame in using it. In fact, Reich Web Consulting outsources tasks when offering work to outside experts results in a better end product for our customers.
But when a small business chooses a vendor based on that company’s ability to meet all their needs it’s important to know if that’s truly the case.
If you sign a contract with Company X, will Company X complete the work or will they outsource it to someone else? That’s important to know. And I’m privy to the reasons why because Reich Web Consulting gets outsourced work all the time.
Outsourcing Can Impact Price
If your IT company outsources your project, you now have a middle-man involved and all of the cost and labor concerns that entails. As a businessman I can’t help but think “good for them for working smart and not hard,” but I’m aware of all of the ways this can end badly.
Look at the quality of their design portfolio. Does the quality seem comparable to the work of other companies specifically focused on web marketing? How do their prices compare? Can you get essentially the same website, delivered without a middle-man, for less money?
Outsourcing Can Impact Quality
I don’t think anyone in the history of the web has woken up and thought “I’m going to do some crap work today!” Sometimes there are good reasons that talented individuals produce work that’s beneath them. And it usually involved money.
When we accept freelance projects, the terms area not always ideal. Agencies often provide a customer with a quote before their hire outsourced labor. That means the person or team that will build your site has been given no input into the planning, cost, or schedule. You can see how quality could easily suffer.
- The price quoted by the sales team may not reflect the reality of the labor involved in its execution
- The freelancer may be asked to do more than the outsourcing company is willing to pay for because they did not consult them before quoting
- The freelancer may lack critical details, which results in missed deadlines, communication breakdown, and rework as projects need adjusting to an updated understanding of the client’s needs
When a Project is Outsourced Responsibility Can Become Ambiguous
If your IT company outsources your project, where does the buck stop?
If the outsourcing company doesn’t plan adequately, they may ask the freelancer to pick up slack and work harder and longer for no additional pay to solve a planning or budgeting snafu. It’s at the freelancer’s discretion whether or not to oblige.
Conversely, freelancers are humans, and humans make mistakes. If a bug appears after the freelancer receives payment, will they feel a responsibility to fix that bug?
And who, if anyone, pays for it?

If they can’t hack a Gibson, don’t even bother.
Do They Have Design and Technical Skills?
You should hire someone to build your business’s website that has the skills to do so effectively, as well as the knowledge to steer it towards future success.
But a company that doesn’t focus on the web might not know what they don’t know. Here are some important points to understand and questions to ask before hiring a company to build your website.
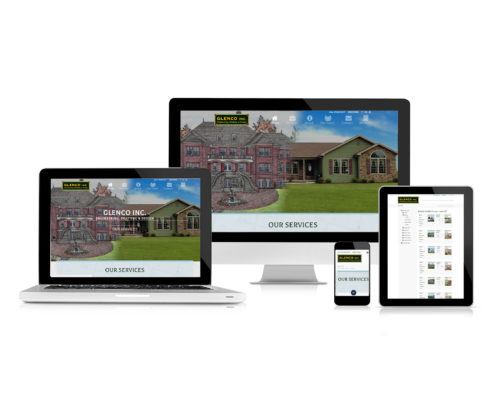
Cross Browser and Cross Device Optimization (Responsive Design)
Users need to be able to navigate your site anywhere, on any device with ease. Search engines rank websites better that work well on all devices.
Some web designers still don’t understand that we’re living in a mobile-first world. Others think that ensuring the homepage passes automated tests like the Google Mobile-Friendly Test is enough. Ask the following questions to make sure the company you hire is on top of cross-device usability:
- How do your designs account for the scale and size of various devices?
- Are your designs responsive? That is, do your websites use the same design for all devices and adapt the design as-needed?
- What is your test procedure? Do you test on multiple browsers? Do you test on multiple devices? Can we see your test matrix?
Site Speed
Users will leave a site if it loads slowly (Response Time: Is Speed the Ultimate Usability Metric?), costing you leads and lost revenue. Search engines will rank your website better if it’s speedy (How Website Speed Impacts Search Ranking).
Getting the homepage to pass automated tools like Google’s Page Speed Test is not enough. It’s not difficult to build a website that gets high marks from automated speed tests while still performing poorly during actual user interaction. Ask the following questions to find out if the company you’re working with thinks about and gives special concern to page speed:
- How quickly can I expect my website to load on a high-speed connection?
- How quickly can I expect my website to load over a 4G phone connection?
- What do you do to ensure fast load speeds and response times?
Keep in mind that there are legitimate reasons for slow response times. One example is the high-resolution image carousels that are so popular today. Some customers love and insist on having an image slider on their homepage with a bunch of high-resolution photos. While I discourage it unless it adds value, at the end of the day the customer gets what they want.
(For further reading on the subject, check out the annoying but informative Should I Use a Carousel?)
Hosting & Maintenance
Most of us have contracted a virus or malware from completely innocent web browsing. How much trust do you retain in the website that infected you?
If your website gives customers a virus, serves unwanted ads, or malware, you’ll enrage them and ruin your online reputation. Search engines like Google and Bing may remove your website from their index if they discover it’s been hacked or is serving malware. Preventing these types of problems comes down to quality website hosting, regular maintenance, and security-conscious development. You should ask the following questions:
- Even though I’m paying you, where is my website hosted? Are they reliable?
- How often is my website backed up?
- What platform or technology will be used to build my site? Should I be aware of any concerns related to that platform?
- Will my site be encrypted with a security certificate?
- What other steps do you take to ensure my website is secure?
- If my site does get hacked, what contingency plans are in place to minimize damage?
Website Development Technology
Lots of tools exist for building websites.
Your site could be static which means it’s a simple collection of files that get served to web browsers. Your site could work on a cloud service like SquareSpace, BigCommerce, or Shopify.
Or most likely, it could be developed on a Content Management System like WordPress or Drupal. The import thing is that you’re aware of your website’s platform, and know that if the feces hits the fan, someone’s got your back. You should ask the following questions:
- What technology will be used to build my website?
- Should I be aware of any implications to the technology choices? (Speed, security, etc.)
- Are there ongoing costs?
- Can I change my content? Or will I always have to pay someone to change it for me?
- Will there always be somebody on-hand that understands my website’s platform in case something goes wrong?
Design Skills
Not every site needs a unique design. That level of attention to detail is terrific, but it’s also expensive.
But your website should be built by a company that knows how to create a design that looks attractive, provides a good user experience on all devices, and converts (generates leads or sales).
The person who develops your website doesn’t necessarily need a graphic design degree. But it must be planned, designed, and built by someone who’s taken the time to understand your business and the goals you hope to achieve through your new site.
A quality designer bases a website on research and discovery and later refines it based on usage data and user feedback. Consider asking the following questions to get a sense of the company’s design chops:
- What have you created in the past? Can we see your portfolio?
- Are your website designs based off of what the platform and templates offer? Or based on our needs?
- If we need a design that’s not a “stock” option, do you have the expertise to make it happen?
Look at the company’s past work. If you have questions, ask them why they made a particular design decision.
Marketing
We’re going to switch things up. The company you’re considering working with should be asking you the questions!
If you’re considering hiring a company to build your website that doesn’t seem genuinely interested in understanding your business goals, that’s a major red flag. They’re likely planning to sell you a cookie-cutter “solution” that won’t solve a problem.
How do I know? They’re not asking the questions they’d need to ask to build anything else.
Some companies will write a creative brief. A creative brief is a document, generated by ongoing discussion between client and designer that answers important questions that inform the design process.
The creative brief doesn’t neccessarily need to be formal. And a lot of the questions are likely answered by your business plan (if you’re not a knuckle-dragger like me that never developed one). Your designer should be asking:
- The who, what, when, where, and why’s of the project.
- Who is your target audience/demographic?
- Who are your competitors?
That’s a small sample of what you can expect. But if the company doesn’t ask these types of questions, move on.
Conclusion
At the beginning of the post, I mentioned that Reich Web Consulting used to be Reich Consulting. We changed our name and mission because we realized our passion lies in helping small businesses succeed at online marketing.
We care about our customers. While we can’t meet all their needs, we think our narrowed focus offers the best value. We’re all web, all the time and we’re proud of that. And we want someone that can bring that level of passion to our customer’s IT needs to deal with them.
But that’s us.
That’s not to say that an IT company can’t build a good website. Before you sign an agreement with anyone, think about the points raised in this post. Ask questions. If the company you’re talking to is savvy enough to handle your project, you may not even understand the answers, and to some degree that’s OK. The import thing is that they’ve got the expertise to respond to these questions at all.
Are there other questions that are valuable to ask a prospective web designer? Let us know! We’ll update this post with visitor-suggested ideas as they arrive.