Help Web Design Clients Take Great Web Photography
I love when a web design client can provide great web photography. I’m not a photographer, and hiring one can eat up a small business’ online marketing budget fast.
Fortunately today’s technology allows anyone to take a pretty good photo, and letting the client do it themselves is a great way for me to give their customers a media-rich, immersive web experience without breaking their budget.
Before a web design project begins you should communicate expectations for client-provided photography up-front to avoid wasting time editing or re-shooting photos later. Taking a great photo for the web requires special consideration.
In this article we’re going to talk specifically about photo orientation, scaling, and cropping.
Photo Orientation for Web Photography
Landscape orientation is almost always better than portrait orientation when you plan to use your photography online.
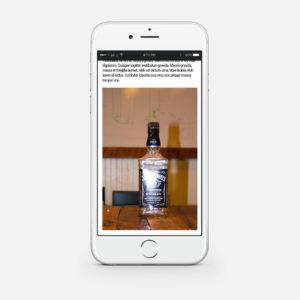
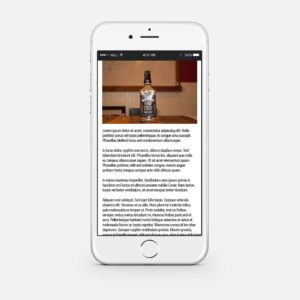
The image gallery I’ve included below shows photos I took of a Jack Daniels bottle sitting on my desk (FYI, it’s legal and often encouraged to drink and design!) The gallery also includes some “meta-photography” showing how you hold your camera or smart phone to take photographs in portrait and landscape orientation. I’ll be referring to this gallery throughout the article.
- A picture taken in landscape orientation
- A picture taken in portrait orientation
- A smartphone taking a picture in portrait orientation
- A smartphone taking a picture in landscape orientation
- A camera taking a picture in portrait orientation
- A camera taking a picture in landscape orientation
Portrait and Landscape Orientations Explained
Portrait Orientation
Portrait orientation is when the height of a photo is greater than its width. A portrait orientation photograph is what you get when you hold your smart phone or camera vertically.
To visualize the ratio and scale of portrait orientation, think of a picture of an individual framed and hanging on your wall, or a page in a book.
Landscape Orientation
Landscape orientation is when the width of a photo is greater than the height. A landscape orientation photograph is what you get when you hold your smart phone or camera horizontally.
To visualize the ratio and scale of landscape orientation, think of a family photo taken in a wide orientation to fit all the members in frame, a photograph of a natural landscape, or the size and scale of most computer monitors.
Why Landscape Orientation Photos are Preferred for the Web
When you’re taking photos for the web, landscape oriented photos are almost always better. This isn’t an absolute rule, but it’s a pretty good guideline. Here’s why.
Landscape Orientation Fits the Flow of Most Websites
We read most websites from left to right, and top to bottom by scrolling vertically. All of our devices build on this basic truth. If you turn your phone or tablet, the screen rotates so the pages still flow left-to-right and scroll vertically. Landscape photos fit this layout well. You can fit the full image on-screen without scrolling, and because the text is already laid out left to right in a wider orientation, your photos will flow with the text. Portrait oriented images often take up most of the screen and can leave the user wondering if there’s still content left below them.
- iPhone 6 with Portrait Oriented Image
- iPhone 6 with Landscape Oriented Image
Image Galleries
If an image will display inline with your content, landscape orientation is usually best. But if the image is part of an image gallery the rules are often more flexible. Talk to your web designer to see what works best before you start snapping photos.
Coping with Automatic Cropping
Most website building tools (like WordPress) automatically scale and crop your images to specific ratios. This means that if you don’t plan your images could get cropped in a way that leaves them ugly, confusing, or ineffective. Talk to your web designer before you begin snapping photos.
I recommend framing your photos with the subject centered and with ample space around it if cropping occurs. The goal is to keep the subject visible regardless of how the image gets cropped by your website. Take a second look at the image gallery above. The landscape oriented image of the bottle works well when cropped to a square or rectangle. The version taken in portrait orientation doesn’t work well, because it’s cropped in the middle of the bottle.
Social Media and Sharing
Every social media site has specific rules about how they scale and crop your photos. Facebook accepts photos of any size, but they scale and crop your images based on the their purpose and context. Most of the image sizes used by Facebook, Twitter, Instagram, LinkedIn, and other popular social media services are landscape oriented or square. Once again, this means that you’ll find portrait-oriented images difficult to use for things like profile photos, header photos, cover photos, thumbnail photos, etc.
Social Media Image Resources
I’ve provided a Pinterest board that I use to collect resources related to social media image sizes. Browse the pin board and see for yourself how your images get scaled and cropped for different purposes across all of social media.
Exceptions
Exceptions exist for every rule. Use portrait oriented photography when it’s right. It makes perfect sense to use portrait orientation on the photos of employees on a Meet the Team page. An artist or photographer showing off their artwork in an online gallery isn’t going to want their work cropped into an aspect ratio that doesn’t fit their vision.
Video
Video should always be recorded in landscape orientation. No exceptions. Online video hosting services such as YouTube and Vimeo always display videos in landscape orientation. If you record a video in portrait orientation your designer will have to crop it to landscape orientation (resulting what’s likely an unacceptable loss of video content), or your video will display with big, ugly black margins to either side.
Communication is Key
Letting web design clients provide their own photography is a great way to offer them a beautiful website you can all be proud of, give their customers a rich and immersive experience, and give their wallets a break. This is especially true today when most of us have a pretty good camera built right into our phones. But communication is key. Let your client know what orientation will work best for their photography, what sizes it might be scaled and cropped to, and how they can account for it by orienting and framing their photos when they take them.
Final thoughts: I’m a freelancer. I work alone, and there’s every chance that I could be taking my own opinions a little bit too seriously. If you’ve got a different perspective on correct photo orientation for the web, framing the subject, or any other topic I’ve covered I’d love to hear it.