Creating a WordPress Plugin, Part 1: Naming Your Plug-in
The first and arguably most important step in creating a WordPress Plugin is choosing a name for it. If you plan to share your plug-in with others it should obviously be catchy, but more importantly it should also be unique for two very good reasons explained below.
Make Your Plugin Stand Out
WordPress has a vast number of free and commercial plugins available. If you choose to share your plug-in with others you’ll want your plug-in to stand out from the rest. Before you decide on a name for your plug-in, use Google and the WordPress Plugin Directory to do some research. Rather than call our recipe plug-in that we’ll be creating simply Recipes, we’re going to call it Delicious Recipes, by Reich Web Consulting.
Namespacing
Regardless of whether or not you choose to share your plugin with others, when you begin coding you’ll have to make decisions about naming things like functions, classes, constants, and other identifiers. Identifiers must be unique not just within your plugin but to PHP, WordPress, your active theme, and any other active plug-ins. Defining two identifiers with the same name will result in a namespace collision: an error condition in which two or more identifiers have the same name. Lets say we’ve written the following PHP code:
// Intentially cause a namespace collision: function printf( $args ) { // Function definition } |
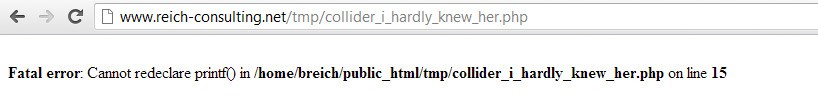
Because the printf() function already exists in PHP, the following error is generated:
Using the PHP and WordPress documentation you can safely avoid namespace collisions with PHP and WordPress, but how do you avoid colliding with the thousands of other plugins and themes that you and others might install alongside of your own? The answer is to namespace your plugin code.
How do you namespace your plug-ins? It’s as simple as choosing a prefix that’s presumably unique to your plug-in and appending it to all global identifiers. The name of my company is Reich Web Consulting and the plug-in we will be developing is for managing recipes, so I’m going to choose RC_Recipes as my namespace:
<!--?php /* * Define a namespaced class. */ class RC_Recipe_Plugin { // Class code } /* * Define a namespaced function. */ function rc_recipe_plugin_function( $args ) { // function code } /* * Define a namespaced constant. */ define( 'RC_RECIPE_CONST', 0 ); ?--> |
If you’re experienced with PHP you might be wondering why we don’t solve the problem of namespacing by using PHP’s built-in namespace feature. The reason it’s not used is because, at of the time this tutorial was written, WordPress requires version 5.2.4 of PHP, which does not support namespaces. While you could still write your plug-in using PHP namespaces you would be seriously limiting the number of people that could use it by requiring a version of PHP newer than that which WordPress itself requires.
Summary
Before you go all gung-ho slinging code it pays to takes a few minutes to consider the design and marketing implications of naming your plugin. Choose something unique but catchy, and use your plug-in name to create a unique namespace for your code. In the next part of this tutorial we’ll be creating the directory and file structure for out plugin. Catch you then!




 There are fewer things more annoying about the
There are fewer things more annoying about the